So What's the Deal With Classes and IDs?
Spoiler Alert: They are both similar and dissimilar
06/17/2015
So what's going on with these CSS modifiers? On the surface 'classes' and 'IDs' are incredibly similar. Both modify an element and both are called with the following syntax: selector ID="ID name". The difference lies in the subtilties with the element you're trying to modify.
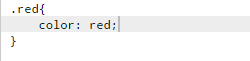
So let's start with classes! A class is a modifier that can change multiple elements in an HTML file. For example, if I would like to change the color of an element to red I can create a .red class to be added to any element I want.
Simple as that! Remember: A class can be implemented as many times as you want in an HTML file.
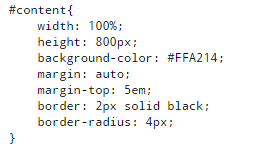
IDs, on the other hand work, a little differently. An ID is a modifier that can only change one element in an HTML file. For example, if I would like to make a container for my main content I can make a #content ID to be implemented in the HTML once.
It's important that each ID is only used once, if not the HTML file will not render properly.
That's it for today. Check back here for more content every week!